
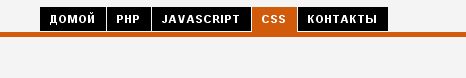
Красивое горизонтальное меню для uCoz
В CSS вставляем:
Code
#modernbricksmenu{
padding: 0px;
width: 100%;
background: transparent;
voice-family: ""}"";
voice-family: inherit;
}
#modernbricksmenu ul{
font: bold 11px Arial;
margin: 0px;
margin-left: 40px;
padding: 0px;
list-style: none;
}
#modernbricksmenu li{
display: inline;
margin: 0 2px 0 0;
padding: 0px;
text-transform: uppercase;
}
#modernbricksmenu a{
float: left;
display: block;
color: white;
margin: 0 1px 0 0;
padding: 5px 10px;
text-decoration: none;
letter-spacing: 1px;
background-color: black;
border-bottom: 1px solid white;
}
#modernbricksmenu a:hover{
background-color: gray;
}
#modernbricksmenu #current a{
background-color: #D25A0B;
border-color: #D25A0B;
}
#modernbricksmenuline{
clear: both;
padding: 0px;
width: 100%;
height: 5px;
line-height: 5px;
background: #D25A0B;
}
#myform{
float: right;
margin: 0px;
padding: 0px;
}
#myform .textinput{
width: 190px;
border: 1px solid gray;
}
#myform .submit{
font: bold 11px Verdana;
height: 22px;
background-color: lightyellow;
}
Куда хотите чтобы было меню
Code
<div id="modernbricksmenu">
<ul>
<li style="margin-left: 1px"><a href="ссылка" title="Описание">Link</a></li>
<li><a href="ссылка" title="Описание">Link</a></li>
<li><a href="ссылка" title="Описание">Link</a></li>
<li id="current"><a href="ссылка" title="Описание">Link</a></li>
<li><a href="ссылка" title="Описание">Link</a></li>
</ul>
</div>
<div id="modernbricksmenuline"></div>
